Have you noticed our PDF documents appearing on some of our blog posts? I create a PDF file (which may be a public speech or any other important document available in the public domain) and I upload that PDF to a storage service. I then make the file available in a blog post by embedding a specific piece of code. In this post, let me tell you ways you can embed PDF and by extension other files (spreadsheets, presentations, etc.) on your blog.
Let me make a riveting thrilling story from Sir Arthur Conan Doyle available to you through a PDF embedded file on this post. As a first step, if your document is not in the PDF format, you need to convert it. You can use any of the freely available PDF converters out there. Some popular PDF printers are CutePDF, BullZip Printer, PDF Creator, etc.
Once you have the PDF file ready, you can use any of these services to get it uploaded—Slideshare.net or a cloud storage service like Google Drive or Dropbox.
Slideshare is a platform for sharing document files, such as PDF, presentations, Word documents, spreadsheets, etc. Go to Slideshare and create an account. Alternatively, you can log in using your Facebook or LinkedIn account. Afterward, you can simply share documents with this service.
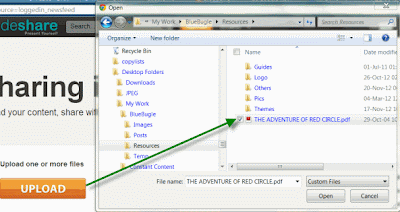
As a first step, upload your file to Slideshare.
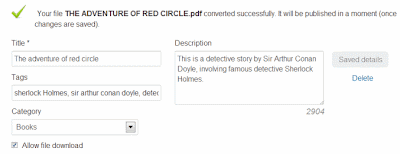
Once uploaded, Slideshare will convert the file; optionally, you can input the information that identifies the document, such as the tags, description, etc. This will enable the document to be indexed and searchable by search engines.
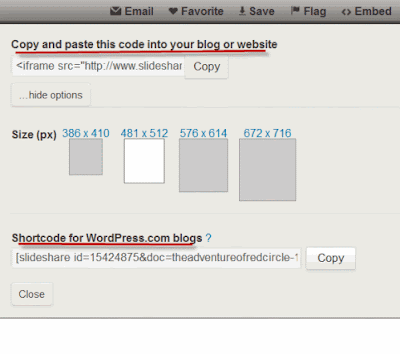
Once uploaded, the file will be available in My Uploads section. Click on the file and select the option ‘Embed’. It will give you the code for embedding it into your blog. You can remove the unnecessary links to Slideshare from the embed code and tweak it for width, height, margin, etc. Here it is:
And you can paste the customized code on your blog’s HTML and show the PDF file to your visitors. Slideshare also gives you a shortcode that you can use directly with your WordPress blog.
If you have a cloud account with Google Drive or Dropbox, you can upload and embed PDF documents. It works with any PDF-compatible cloud storage service.
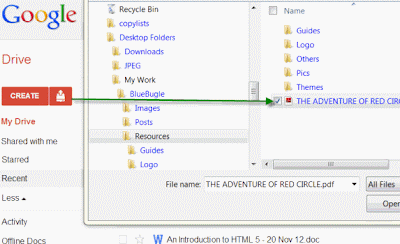
As a first step, upload your PDF file to the cloud provider. For convenience, I will show you Google Drive interface here.
As the second step, you need to get the URL of the uploaded file. This is the direct link to the file. In Google Drive, you don’t even need this as it gives you the embed code directly from the ‘File’ menu of a PDF file. You should use that link in order to display the PDF.
In case of Dropbox, you should get the link of the file after uploading.
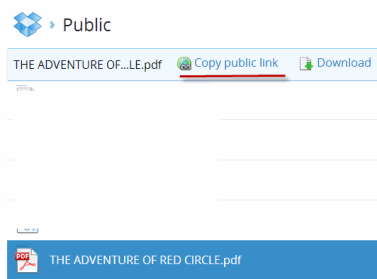
In Dropbox, after uploading the file, move it to the ‘Public’ folder so that it is accessible to anybody. From here, you can get the public link of the PDF file.
Modify the following embed code to include your link.
Adjust the width and height and you are done! This will properly display your PDF file on your blog.
There is one other important consideration to this method. If your user’s browser doesn’t provide support for PDF, they will not be able view the file. It is necessary to instruct the customer to download the PDF plugin for their browser. Once it is done properly, you will get an end result similar to the following:
Let me make a riveting thrilling story from Sir Arthur Conan Doyle available to you through a PDF embedded file on this post. As a first step, if your document is not in the PDF format, you need to convert it. You can use any of the freely available PDF converters out there. Some popular PDF printers are CutePDF, BullZip Printer, PDF Creator, etc.
Once you have the PDF file ready, you can use any of these services to get it uploaded—Slideshare.net or a cloud storage service like Google Drive or Dropbox.
Slideshare Method
Slideshare is a platform for sharing document files, such as PDF, presentations, Word documents, spreadsheets, etc. Go to Slideshare and create an account. Alternatively, you can log in using your Facebook or LinkedIn account. Afterward, you can simply share documents with this service.
As a first step, upload your file to Slideshare.
Once uploaded, Slideshare will convert the file; optionally, you can input the information that identifies the document, such as the tags, description, etc. This will enable the document to be indexed and searchable by search engines.
Once uploaded, the file will be available in My Uploads section. Click on the file and select the option ‘Embed’. It will give you the code for embedding it into your blog. You can remove the unnecessary links to Slideshare from the embed code and tweak it for width, height, margin, etc. Here it is:
<iframe allowfullscreen="allowfullscreen" frameborder="0" height="511" marginheight="0" marginwidth="0" mozallowfullscreen="mozallowfullscreen" scrolling="no" src="http://www.slideshare.net/slideshow/embed_code/15424875" style="border-width: 1px 1px 0; border: 1px solid #CCC; margin-bottom: 5px;" webkitallowfullscreen="webkitallowfullscreen" width="479"></iframe>
And you can paste the customized code on your blog’s HTML and show the PDF file to your visitors. Slideshare also gives you a shortcode that you can use directly with your WordPress blog.
Using Cloud Services
If you have a cloud account with Google Drive or Dropbox, you can upload and embed PDF documents. It works with any PDF-compatible cloud storage service.
As a first step, upload your PDF file to the cloud provider. For convenience, I will show you Google Drive interface here.
As the second step, you need to get the URL of the uploaded file. This is the direct link to the file. In Google Drive, you don’t even need this as it gives you the embed code directly from the ‘File’ menu of a PDF file. You should use that link in order to display the PDF.
In case of Dropbox, you should get the link of the file after uploading.
In Dropbox, after uploading the file, move it to the ‘Public’ folder so that it is accessible to anybody. From here, you can get the public link of the PDF file.
Modify the following embed code to include your link.
<iframe height="480" src="Put your link here" width="640"></iframe>
Adjust the width and height and you are done! This will properly display your PDF file on your blog.
There is one other important consideration to this method. If your user’s browser doesn’t provide support for PDF, they will not be able view the file. It is necessary to instruct the customer to download the PDF plugin for their browser. Once it is done properly, you will get an end result similar to the following: